Agence de Paris
L'agence de Paris est située en plein coeur du quartier Opéra / Saint-Lazare.
C'est un espace de rencontre, d'innovation et d'expertise technologique où nous nous attachons à établir des relations de proximité, notamment avec les collaborateurs, mais aussi avec nos clients. À ce titre, l'emplacement est stratégique pour être à la fois facilement accessible pour les équipes mais aussi pour être proche de nos clients.
La gare de Saint-Lazare est à 5 min, le RER A (AUBER) à 3 min, la gare de Lyon à 15 min, ...
La proximité géographique garantit une bonne communication et synergie dans toutes les phases des projets. Ainsi, nous nous déplaçons facilement et sommes ravis de pouvoir accueillir autant que possible nos partenaires afin de réaliser des réunions en présentiel.
Ce positionnement de proximité dans la relation de partenariat avec nos clients offre de nombreux avantages :
- Un vivier de compétences et de passionnés important
- La capacité à mobiliser des équipes pour absorber les variations de charge
- Une expertise fonctionnelle & technique variée et facilement mobilisable
- Des experts de l’engagement au forfait
Une proximité avec les métiers de nos clients :
- Possibilité d’organisation de réunions dans la journée
- Facilité à mettre en œuvre des projets agiles
- Possibilité de placer des ressources du centre de service pour des phases critiques (cadrage d’un besoin / d’une solution technique, résolution d’un problème, ...) ou d’accueillir les collaborateurs de nos clients pour des points dédiés ou des périodes ponctuelles.

9,5M€
de CA
Nous réalisons environ 20% de croissance organique par an depuis 10 ans. Cette croissance se veut maîtrisée afin de garder cet esprit de cohésion d’équipe et de qualité sur les projets qui nous sont confiés.
250
projets réalisés
Depuis les débuts de Steamulo, nous avons mené environ 250 projets. Certains sont de petites tailles (< 50 JH), d’autres beaucoup plus conséquents (> 4 000 JH). Tous nos projets sont importants.
70
collaborateurs
Les collaborateurs sont les piliers des réussites de nos projets. Nous apportons un soin particulier au recrutement et à la montée en compétences des “steamuliens” afin de respecter ensuite nos critères d’exigence et de qualité sur les projets.

"Notre engagement se concentre sur la réalisation de projets techniques de haute qualité, impliquant la mise en place de bonnes pratiques en matière d'architecture et de développement. De plus, nous effectuons systématiquement des revues de code, contribuant ainsi à garantir la qualité et la robustesse des solutions que nous développons."
Marine - Responsable RH
Sylvain - CTO
Paul - Developpeur
Oscar - Devops
Christian - CEO


L’IA sous votre contrôle avec Autoscribe
Imaginez réduire de 90% le temps consacré à la rédaction de comptes-rendus de réunions, tout en garantissant que vos données restent sous votre contrôle total. Avec Autoscribe, une solution d’IA auto-hébergée, ce rêve devient réalité. Ces dernières semaines, j’ai eu l’opportunité de tester l’auto-hébergement de modèles d’IA pour Steamulo** **et son projet interne Autoscribe, en explorant l’auto-hébergement de Modèles de Langage (LLM) et des modèles de Speech to Text (STT) sur une instance Scaleway équipée d’un GPU L40S.
Mon objectif : évaluer comment ces technologies peuvent transformer nos processus tout en garantissant sécurité et souveraineté des données. Les résultats de ces tests ont été bluffants. Dans cet article, je partage mon expérience, nos résultats et les leçons apprises au cours de ce processus.
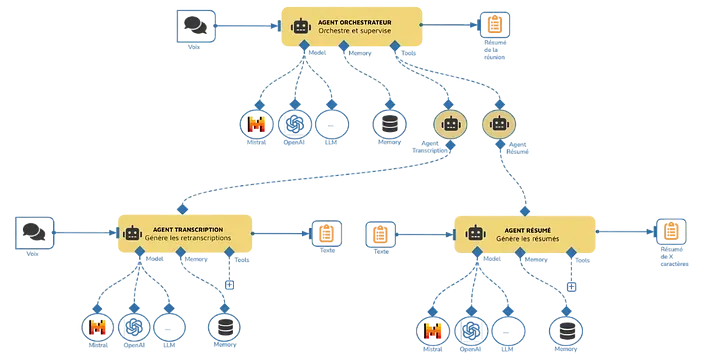
Architecture agentique d’Autoscribe
L’architecture d’Autoscribe repose sur une approche agentique décentralisée, conçue pour optimiser la transcription d’audio et la génération de comptes-rendus de manière autonome et efficace. Au cœur du système, l’Agent Orchestrateur supervise et coordonne l’ensemble du processus. Il s’appuie sur une mémoire partagée et des outils (comme l’accès à des bases de données ou des API) pour gérer les interactions entre les agents spécialisés et les ressources.
Architecture agentique d’Autoscribe
Agent Transcription : Responsable de la conversion des fichiers audio en texte, cet agent utilise des modèles de Speech to Text pour réaliser des transcriptions. Il intègre une mémoire pour stocker les transcriptions intermédiaires et des outils pour prétraiter les données audio (ex. : segmentation, normalisation).
Agent Résumé : Chargé de générer des comptes-rendus pertinents à partir des transcriptions, cet agent exploite des modèles LLM permettant de synthétiser les points clés des transcritpions fournies. Il dispose d’une mémoire dédiée pour conserver les résumés produits et utilise des outils pour structurer le texte (ex. : extraction de points clés, formatage). Les différents modèles d’IA et les options de génération permettent une personnalisation selon les besoins.
L’Agent Orchestrateur centralise les flux de données entre ces agents, en s’appuyant sur une mémoire globale (pour le contexte et l’historique) et des outils communs (ex. : gestion des erreurs, notifications). L’objectif de cet article est d’étudier une transition vers des modèles auto-hébergés avec cette architecture modulaire, afin de garantir une souveraineté des données tout en offrant une flexibilité pour intégrer de nouveaux modèles ou fonctionnalités. Le diagramme ci-dessus illustre cette organisation, mettant en évidence les interactions entre agents, mémoires et outils pour un workflow fluide et performant.
Comment tester et évaluer : La méthode derrière les résultats
Pour ce projet, nous avons choisi une instance Scaleway L40S, équipée d’un GPU NVIDIA L40S avec 96 Go de mémoire. À 1,4 €/heure, elle offre un excellent rapport performance-prix comparée à des alternatives comme la H100. Voici comment nous avons procédé :
Instance utilisée pour réaliser les testsÉvaluation des modèles de Speech to Text (STT)
Le cas du Speech to Text est délicat car même l’état de l’art apporte des résultats contenant des erreurs, il faut donc trouver le modèle apportant le moins d’erreurs pour notre cas d’usage. Insanely Fast Whisper est un modèle open source très rapide et performant qui parait convenir parfaitement à notre cas d’usage, il est adapté du très connu Whisper d’Open AI.
Illustration de l’agent de transcriptionIl faut maintenant le comparer aux différents modèles propriétaires, j’ai donc regroupé un ensemble d’audios regroupant nos cas d’usages les plus fréquents, des audios de réunions, d’entretiens d’embauches et de conversations. En écrivant la transcription exacte moi-même pour chacun des audios, je pourrai ensuite comparer les résultats des modèles à ce résultat théorique.
Exemples de fichiers audio utilisés pour le benchmark, accompagnés de leur transcriptionLes métriques utilisées pour mesurer la performance des différents modèles sont les suivants:
WER** :** (Word Error Rate) ou taux d’erreur de mots en Français. Il indique le taux de mots incorrectement reconnus par rapport à un texte de référence, c’est un outil classique pour mesurer l’efficacité d’un système de reconnaissance de la parole. Taux d’erreur de mots en fonction des modèles BLEU** :** est une métrique qui compare la sortie d’un modèle à un ou plusieurs textes de référence, généralement des traductions humaines ou des résumés. Il mesure la similitude de la sortie du modèle avec les textes de référence en termes de précision de n-gramme, c’est-à-dire la proportion de n-grammes correspondants (Séquences de n mots) entre le texte de sortie et le texte de référence. Scores BLEU en fonction des modèles **RTF (Vitesse) : **Un indicateur souvent utilisé pour mesurer la rapidité d’un processus est le RTF (Real-Time Factor), dans notre cas il représente la rapidité avec laquelle un modèle peut traiter un fichier audio. Nous avons un fichier de 10 minutes pour étalonner les différents modèles. Vitesse de traitement en fonction des modèlesLes résultats sur les images ci-dessus correspondent aux métriques moyennes calculées sur l’ensemble de nos fichiers audios de test. Bien qu’Insanely Fast Whisper ne soit pas le meilleur en termes de WER, son score de 0,0617 reste compétitif, surtout face à Deepgram Nova3, un modèle propriétaire qui performe bien moins. Il affiche aussi des scores BLEU très compétitifs, rivalisant avec Gladia Whisper-Zero et se rapprochant d’AssemblyAI Universal, tout en surpassant nettement Deepgram Nova3. Ses scores élevés (par exemple, BLEU-1 à 0,92 et BLEU-4 à 0,86) témoignent de sa capacité à produire des transcriptions de haute qualité, proches des références humaines.
Cela est particulièrement impressionnant pour un modèle open-source, qui offre une flexibilité et une transparence que les modèles propriétaires comme Deepgram Nova3 ne peuvent égaler. Enfin, sa vitesse est le point le plus impressionant, en effet en supprimant l’interface inhérente aux différents modèles propriétaires, on réduit le temps de traitement.
Évaluation des modèles de language (LLM)
Nous avons déployé une dizaine de modèles open-source comme Mistral 7B et LLaMA 70B via Ollama. Il nous fallait ensuite définir des métriques claires qui nous permettent de déterminer quel modèle (propriétaire ou open source) était le plus adapté à la tâche. J’ai donc conçu un benchmark spécifique correspondant à notre cas d’usage : la génération de comptes-rendus de réunions, principalement en français.
Illustration de l’agent en charge du résuméCe benchmark évalue les modèles sur des tests de raisonnement, de synthèse et de génération de texte.** **Les évaluateurs étaient un petit modèle spécialisé dans l’analyse grammaticale et syntaxique, CamemBERT, ainsi que moi-même. Passons aux résultats de ces tests:
Capacité à comprendre et produire du Français en fonction des modèlesComme on pouvait s’y attendre, les modèles propriétaires sont très hauts dans le classement. Cependant, le modèle Phi 4 de Microsoft ainsi que les modèles LLaMA 3.3 et 3.2 offrent des résultats plus que satisfaisants. On notera tout de même que parfois **Phi 4 **hallucine des réponses en anglais, ce qui est très important et à prendre en compte pour notre décision finale.
Temps de réponse en fonction des modèlesLe second critére très important est la rapidité de réponse, on observe que certains modèles offrent des temps de réponse impressionants en dessous des 2 secondes. Quant à **LLaMA 3.3 **et ses 70 milliards de paramètres, malgré ses excellents résultats pour générer du texte on réalise ici qu’il est un peu trop gros pour notre petite L40S et que son temps de réponse est bien trop long pour notre cas d’usage.
Capacité à générer des comptes-rendus en Français en fonction des modèlesEnfin, le dernier critère pris en compte est la pertinence des résumés produits. Le schéma ci-dessus est une somme pondérée de tous les critères précédents sur les résultats des différents tests. LLaMA 3.2 et ses 3 milliards de paramètres seulement semble correspondre parfaitement à notre cas d’usage tout en ayant des performances supériences ou égales aux modèles propriétaires. Ce modèle, en plus d’avoir des performances plus que satisfaisantes, nous offre tous les avantages de l’auto-hébergement, ce qui en fait un modèle de choix pour notre cas d’usage.
Conclusion
En conclusion, Autoscribe démontre qu’il est possible de combiner la puissance de l’IA moderne avec la maîtrise totale de ses données grâce à l’auto-hébergement. Nos tests sur une instance Scaleway L40S, utilisant des modèles open-source comme Insanely Fast Whisper pour la transcription et LLaMA 3.2 pour la génération de comptes-rendus, ont révélé des performances compétitives face aux solutions propriétaires, tout en offrant une flexibilité et une souveraineté inégalées. Pour les entreprises cherchant à allier innovation et confidentialité, Autoscribe représente une solution prometteuse, adaptable et prête à évoluer avec les besoins futurs.
#IA #Autoscribe #AgentOrchestration #STT #LLM #Souveraineté #DigitalWorkplace #OpenSource #Scaleway #Steamulo #Innovation
Vos réunions Automatisées et vos données Sécurisées avec Autoscribe was originally published in STEAMULO Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.


🚨 Cybersécurité : une urgence nationale ! 🚨
Les cyberattaques explosent : +255% en France, 43% touchent des PME, et 95% sont dues à des erreurs humaines.
💡 Rejoignez-nous le 19 novembre 2024 à Paris pour un événement exclusif sur la directive NIS2 et ses impacts sur la cybersécurité. Avec les experts de @cybervadis_, @ovhcom, @orange, OGO security et Bastion Technologies.
📅 Lieu : 14 rue Auber, Paris 9 ⏰ Heure : 17h45-19h10 🍸 Cocktail networking à la fin !
#CyberSécurité #NIS2 #PME #Evenement #TechParis


Steam Transquadra 2024 ⛵️
@transquadra : l’aventure transatlantique des marins de plus de 40 ans, unis par leur passion commune pour la mer et le défi.
1ère étape : La Turballe -> Madère
Pour les suivre : https://transquadra.geovoile.com/2024/tracker/ (cliquer sur Double Turballe Performance)